Creating an Edition Drop Contract
In this section, we'll show how to:
- Create the smart contract that will be used to store our NFTs.
- Configure the metadata such as the name, image, description, and royalty fees of the Edition Drop.
- Deploy the contract to a test network, and set up our claim phases.
Creating an Edition Drop Contract
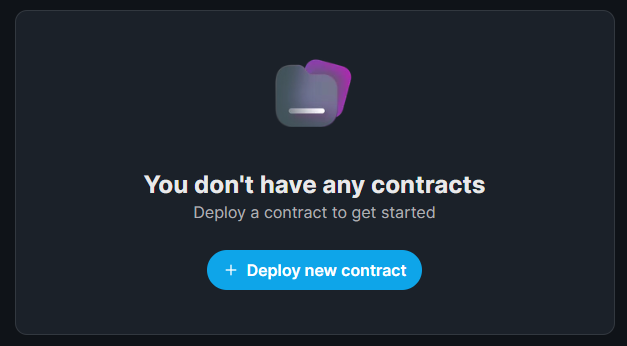
To create an Edition Drop contract, head to the dashboard and connect your wallet.
Then click on the Deploy New Contract button.

Since we want to lazy mint our NFTs, as well as use the same asset for many NFTs, the Edition Drop contract is best suited for this.
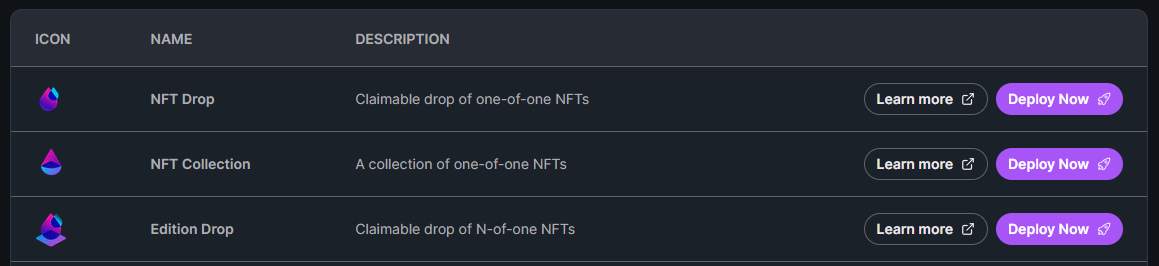
Select Edition Drop from the list of contracts and click Deploy Now.

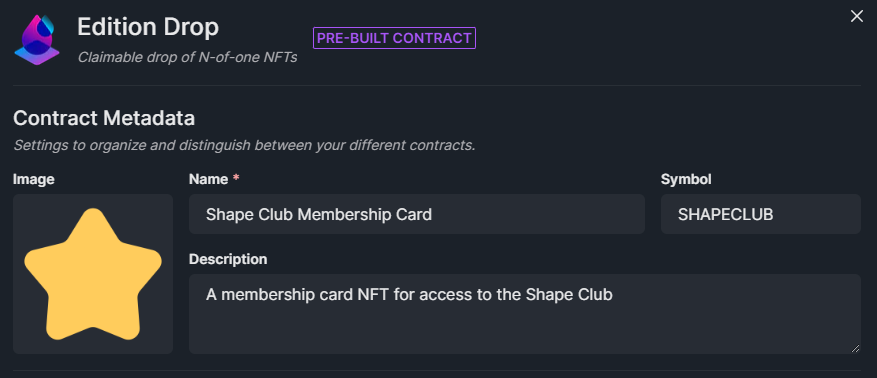
You can configure the Name, Symbol, Description, Image, and Royalty fees in the settings before you deploy your Edition Drop.
I'll call my Edition Drop Shape Club Membership Card and stick with the default values for the rest of the fields,
but feel free to go wild and configure this to your liking!

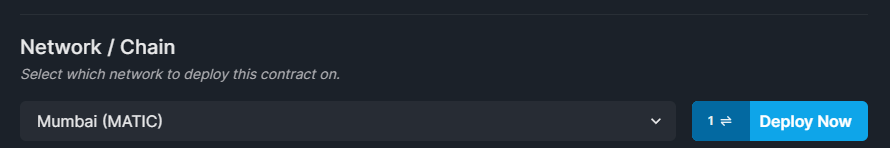
Once you're happy, let's deploy this Edition Drop onto the Mumbai (MATIC) Test network.

This will prompt you to accept a transaction in MetaMask (or whatever wallet you connected with), and deploy your smart contract onto the Mumbai Test network!
You might notice that the transaction is requesting to Deploy a Proxy.
If you want to learn more about proxy contracts, check out our documentation on How thirdweb prebuilt contracts work.
Now we're ready to create our NFT inside this Edition Drop.
Creating the Membership NFT
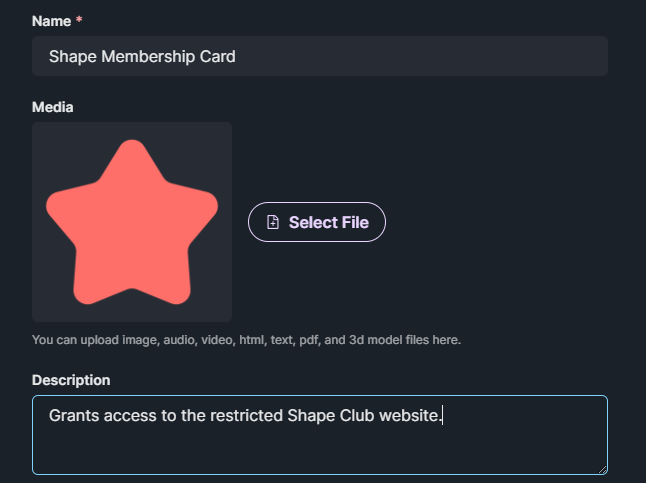
Let's create our NFT inside the Edition Drop by clicking the Create button.

Enter a name, media file, description, properties, and advanced metadata for your Membership card NFT.

Once you're happy, click Create Edition Drop and confirm the Lazy Mint transaction.
Configuring Claim Phases
Claim Phases are conditions we can configure to define when and how users can claim NFTs from our Edition Drop.
For example, a popular claim phase pattern is to have one claim phase where allow-listed wallets can claim, then another claim phase after that, where any wallet can claim.
In the Edition Drop contract, you can set different claim phases per NFT inside the edition.
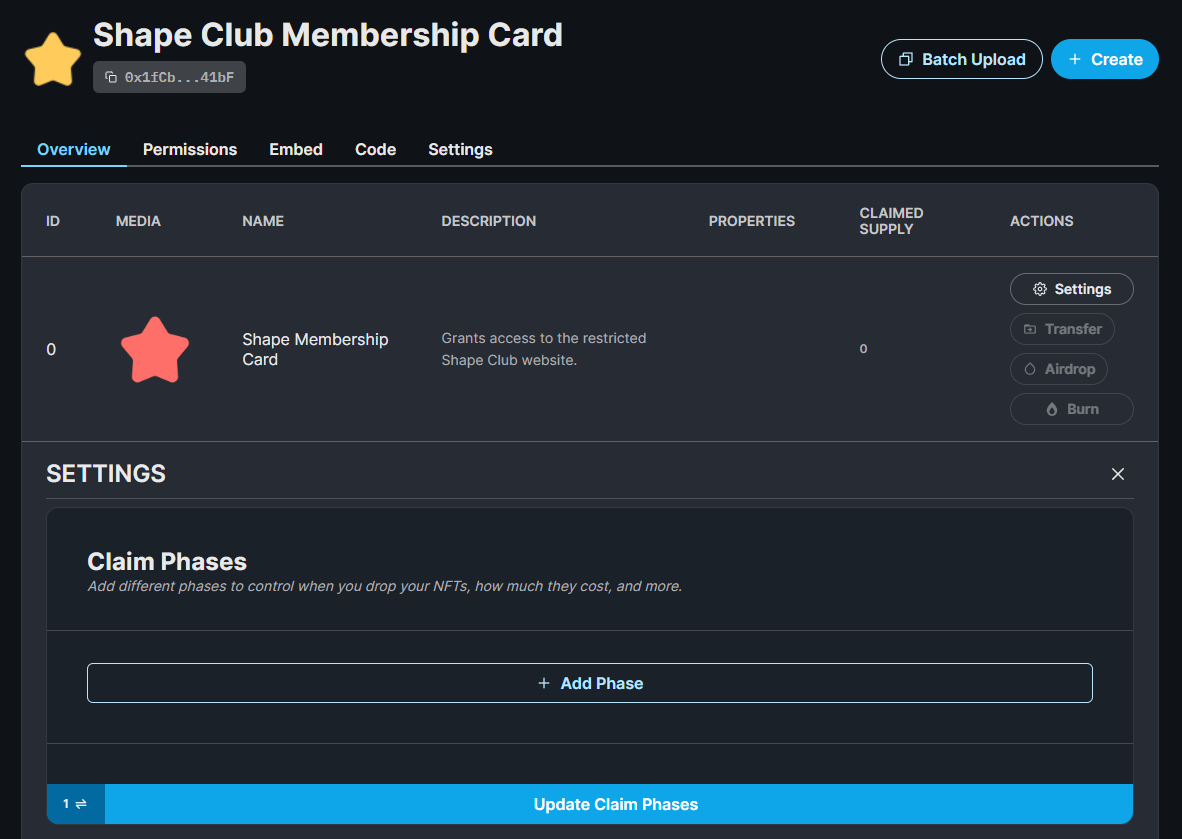
From the dashboard, click Settings on the NFT we just created to bring up the Claim Phase configuration.
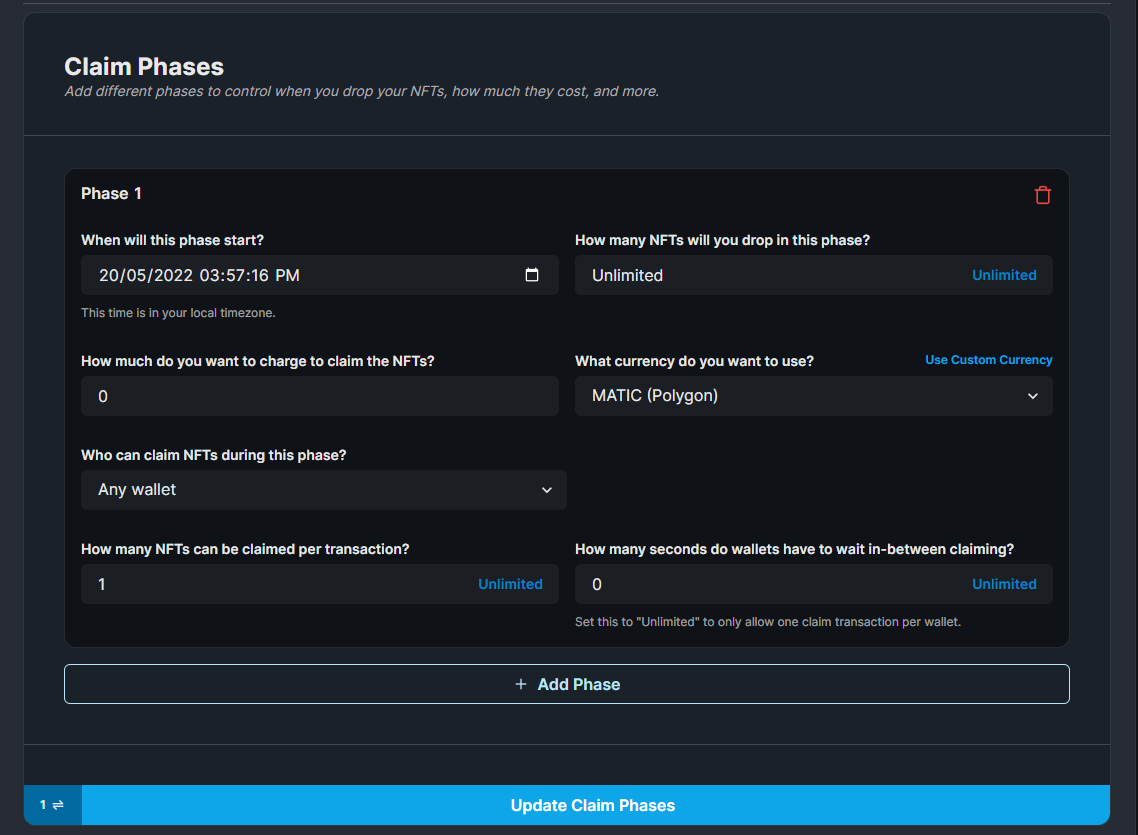
Click on Add Phase, and configure it to your liking!

I will change the How many NFTs can be claimed per transaction? to be 1 and accept the default values for the other fields.

Once you're happy with your claim phase(s), click Update Claim Phases and approve the transaction!
Now you're ready for users to claim the NFT!
Bonus Tip: SDK Deployments
You can do everything we just did in code using the SDK too!
Deploy the NFT Drop contract:
- React
- Javascript
- Python
- Go
- Unity
const sdk = useSDK();
const contractAddress = await sdk.deployer.deployEditionDrop({
name: "My Edition Drop",
primary_sale_recipient: "your-address",
});
const contractAddress = await sdk.deployer.deployEditionDrop({
name: "My Edition Drop",
primary_sale_recipient: "your-address",
});
This feature is missing a code snippet or might not be supported yet.
Check the Python SDK Reference for more information.
Reach out on Discord for further assistance!This feature is missing a code snippet or might not be supported yet.
Check the Go SDK Reference for more information.
Reach out on Discord for further assistance!await sdk
.deployer
.DeployEditionDrop(new NFTContractDeployMetadata()
{ name = "My Collection", primary_sale_recipient = "0x..." });
Set Claim Conditions:
- React
- Javascript
- Python
- Go
- Unity
const presaleStartTime = new Date();
const publicSaleStartTime = new Date(Date.now() + 60 * 60 * 24 * 1000);
const claimConditions = [
{
startTime: presaleStartTime, // start the presale now
maxQuantity: 2, // limit how many mints for this presale
price: 0.01, // presale price
snapshot: ['0x...', '0x...'], // limit minting to only certain addresses
},
{
startTime: publicSaleStartTime, // 24h after presale, start public sale
price: 0.08, // public sale price
}
]);
const tokenId = 0; // the id of the NFT to set claim conditions on
await contract.claimConditions.set(tokenId, claimConditions);
const presaleStartTime = new Date();
const publicSaleStartTime = new Date(Date.now() + 60 * 60 * 24 * 1000);
const claimConditions = [
{
startTime: presaleStartTime, // start the presale now
maxQuantity: 2, // limit how many mints for this presale
price: 0.01, // presale price
snapshot: ['0x...', '0x...'], // limit minting to only certain addresses
},
{
startTime: publicSaleStartTime, // 24h after presale, start public sale
price: 0.08, // public sale price
}
]);
const tokenId = 0; // the id of the NFT to set claim conditions on
await contract.claimConditions.set(tokenId, claimConditions);
This feature is missing a code snippet or might not be supported yet.
Check the Python SDK Reference for more information.
Reach out on Discord for further assistance!This feature is missing a code snippet or might not be supported yet.
Check the Go SDK Reference for more information.
Reach out on Discord for further assistance!This feature is missing a code snippet or might not be supported yet.
Check the Unity SDK Reference for more information.
Reach out on Discord for further assistance!